
Coder sind manchmal schon ein wenig verrückt. Kennen Sie beispielsweise den HTTP-Statuscode 418? Noch nie gehört? Würde mich auch nicht wundern. Er bedeutet „Ich bin eine Teekanne“ (I’m a teapot). Ursprünglich als Aprilscherz gedacht kann es sein, dass er zum offiziellen IETF-Standard wird. Denn der „Save 418 Movement“ Widerstand möchte ihn behalten, wie HeiseOnline kürzlich berichtete.
Nichts desto trotz hat die Welt viel zu wenig (verrückte) Coder. Laut Stack-Overflow-Studie zur Lage bei IT-Fachkräften werden Entwickler verzweifelt gesucht. Forscher sprechen sogar von mehr als 3,3 Millionen fehlenden Fachkräften bis 2040 (nicht nur in der IT). Alter Schwede. Zeit, dass die KI an Fahrtwind gewinnt?
Falls nicht, stellt sich Skype schon einmal auf Video-Bewerbungsgespräche mit Entwicklern ein. Der Video-IM-Dienst integriert nämlich jetzt einen Code-Editor der sieben Sprachen unterstützt.
Aber bewegen wir uns einmal weg von diesen – wohl auch politisch getriebenen Problemen – hin zu den WordPress News:
WordPress Entwickler News
Falls Sie es noch nicht mitbekommen haben: WordPress 4.8.1 ist am 2. August (verspätet um einen Tag) erschienen. Es enthält nun auch ein HTML-Widget, weil es durch die Umstellung des Text-Widgets (welches seit 4.8. auch den TinyMCE-Editor enthält) wohl bei vielen Blog-Betreibern zu Problemen kam.
Am 30. September findet wieder der internationale WordPress Translation Day statt. Wenn Sie also eine andere Sprache sprechen: helfen Sie mit, WordPress weiter zu übersetzen!
Die PHP-Meeting-Group von WordPress plant eine WordPress.org Info-Seite zum Update von PHP. Sinn soll es sein, auch Laien näher zu bringen, warum sie eine aktuelle PHP-Version nutzen sollen. Und das stellt sich als ganz schön tricky heraus. Denn dem Laien ist nicht immer klar, warum WordPres so einfach geupdatet werden kann, PHP aber nicht. Es ist wohl auch ein technisches Thema, was niemanden so wirklich interessiert, was aber wichtig ist, wie viele Beispiele aus der Vergangenheit zeigen. Ich berichtete z.B. im Juli über den südkoreanischen Hoster Nayana, der gehackt wurde weil er 10 Jahre alte Apache- und PHP-Versionen nutzte.
Bei Gutenberg (dem neuen Editor für WordPress) hat sich einiges getan. Er soll in Version 5.0 offiziell in den Kern übernommen werden. Aktuell ist Gutenberg als Plugin erhältlich und hat durchwegs schlechte Bewertungen bekommen. Deswegen schaltet sich auch Matt Mullenweg (Gründer von WordPress) immer wieder in die Diskussion ein. Zum Beispiel hier in einem Blogpost von WP-Tavern oder auch in seinem eigenen Blog. Ganz euphorisch bespricht er, warum die Neuerungen sein müssen und wer davon profitiert.
Updates zu Gutenberg:
- Version 0.7: Hier wurden z.B. Styles für responsive Tabellen im Frontend hinzugefügt. Und auch die Dashicons haben neue Icons für Gutenberg erhalten.
- Version 0.8: Neu in diesem Update waren unter anderem: Ein Text-Column-, ein Video-, ein Shortcode- und ein Audio-Block.
- Version 0.9: Dieses Update erlaubt es eigene IDs für Blöcke zu vergeben, um diese z.B. direkt zu verlinken. Und: es gibt nun eine Farbpalette.
- Version 1.0: Unter anderem können Medien nun per Drag&Drop verschoben werden.
Zur Info: Gutenberg folgt – wie auch WordPress – nicht der semantischen Versionierung. Deswegen ist Version 1.0.0 immer noch als Beta-Version anzusehen.
Das Gutenberg-Team hat darüber hinaus bestätigt, dass die Metabox-API an sich noch weiter existieren wird. Wie genau das allerdings aussehen wird, wenn Gutenberg eigentlich den ganzen Bildschirm einnimmt, weiß noch keiner so genau.
Auch interessant: Das Team um Gutenberg wollte mit Version 0.7. ein Opt-In-User-Tracking einbauen, um mehr über die Nutzung von Gutenberg zu erfahren. Da hat sich allerdings Matt Mullenweg zwischengeschaltet. Daraufhin verschwand die Option dann wieder.
WP-CLI ist in Version 1.3.0 erschienen. Damit lässt sich jetzt über die Kommandozeile auch die Datenbank durchsuchen.
Laut WP-Tavern möchte das Team um die Core Fields API das Projekt wiederbeleben. Damit soll es deutlich einfacher werden, Formulare im Backend zu erstellen. Leider ist bis dato noch nicht viel passiert. Den letzten Commit auf das Github-Repo gab es im Februar 2017.
Für WordPress 4.9 ist eine Überarbeitung des Code-Editors geplant. Mel Choyce zeigt auf ihrer Website ein paar Bilder wie eine mögliche Neuerung aussehen könnte.
Wohin geht die Reise mit der REST-API eigentlich? Nach der Integration in den Core wurde es recht still um das Team. In einem großen, informativen Blogpost gab Ryan McCue nun bekannt, dass die Arbeiten an der REST-API sehr stressig waren. Viele der Entwickler nahmen sich erst einmal eine Auszeit. Aber es soll bald wieder weiter gehen. Themen sind unter anderem:
- Das Ersetzen der jetzigen admin-ajax.php durch die REST-API und
- die externe Authentifizierung mit OAuth 2.0.
Im Dev-Team wurde diskutiert, ob alle WordPress 3.7-Versionen nicht automatisch auf Version 3.8 geupdatet werden sollen. Sie sehen das Vorhaben als „großen Schritt“ an, weil sich in 3.8 das Admin-Layout verändert hat.
Plugin-Autoren können jetzt in der readme.txt-Datei eine Minimum-PHP-Version für ihre Plugins angeben.
Wordfence hat herausgefunden, dass mittlerweile auch Ransomeware in WordPress eingeschleust wird.
Weitere WordPress News
Die Entwicklung des populären JavaScript Tools select2 steht seit fast 2 Jahren. Auf Github finden sich knapp 120 Pull Requests, die einfach nicht (mehr) beantwortet werden. Nun hat sich WooCommerce dazu entschieden es zu forken und nennt das Ding nun selectWoo.
Auf Vögel im Garten lauschen. Auch das geht mit WordPress. Genauer gesagt mit dem Blog in a Box Projekt. Damit lässt sich WordPress auf einem RaspberryPI installieren. Torque hat vier Projekte vorgestellt, die WordPress-Bastler umgesetzt haben.
Wie im letzten Newsletter erläutert, gibt es ein kleines Hin und Her zwischen Apache und Facebook. Denn Facebook verwendet eine komische Open-Source-Lizenz mit einer Patent-Klausel für einige Projekte. Und die will die Apache Foundation nicht in ihren Projekten haben. Unter den Produkten befindet sich auch React welches von Gutenberg genutzt wird. Nun hat Facebook entschieden, die Lizenz beizubehalten. Auf Twitter schrieb jemand, dass React nun tot sei. Aufgrund der Lizenz sehen einige Leute das beliebte Framework als „trojanisches Pferd in der OpenSource Community“.
Thorsten Frommen hat ein Interview mit Wes Bos geführt. Wes Bos ist der absolute JavaScript-Guru und stellte sich den Fragen von Thorsten wo es rund um „React in WordPress“ ging. Wes sagte ungefähr das:
- „Erstellt kein WordPress-spezifisches JavaScript Framework, sondern nutzt etwas das bereits vorhanden und populär ist“.
- „Für WordPress wäre ein dedizierter State-Manager sinnvoll. Redux wäre dafür eine solide Option“.
- „Egal ob React oder Vue, beide wären eine gute Wahl“.
DisplayWP hat einige Infos und Statistiken zu WordPress zusammengetragen und optisch aufbereitet.
Lernen und Verstehen
John Billion hat zusammengetragen, welche E-Mails von WordPress verschickt werden und welche Hooks dort genutzt werden können.
Torque: Ein neues Theme mit _s (Underscores) bauen.
Shawn Hooper: WP-Cli auf Remote Servern ausführen.
Torque: VueJS und ES6 in WordPress Admin.
CSS Tricks: Anleitung zu React Router 4.
Happy Dev
Ein schöner Blogpost bei Kinsta beschreibt das Pro und Kontra beim Verkauf von Themes auf ThemeForest.
BlueHost hat nun einen eigenen WordPress-Shop integriert.
Freemius hat ein 150-seitiges PDF zum Thema „Ein WordPress Plugin Business aufbauen“ erstellt.
Wie viel kostet die Entwicklung eines WordPress Themes? WPBeginner hat die Antwort. Von 1.500 bis 30.000 Dollar ist alles dabei.
Auch interessant wenn Sie ein Plugin an Entwickler verkaufen wollen: Die Quintessenz aus dem Beitrag von Povilas Korop auf indiehackers.com: „Entwickler lieben es, eigenen Code zu schreiben. Nicht, Code zu kaufen.“
EpicPlugins hat in einem Blogpost darüber geschrieben, ob es auch in 2017 noch sinnvoll ist, ins WordPress-Plugin-Business einzusteigen.
Mit 33 in Rente gehen? WordPress macht’s möglich, wie der ausführliche Artikel von Asif Rahman (CEO von weDevs) zeigt.
Tools
WeDevs hat ein cooles Tool gelauncht: ein Readme.txt-Generator der auch sofort anzeigt, wie die Plugin-Seite auf WordPress.org aussehen würde.
Wer lieber kein WordPress, sondern einen statischen Site-Generator nutzen will, kann einen Blick auf Publii werfen.
Für alle die weg wollen von PHPMyAdmin, Adminer oder SequelPro: TablePlus ist ein weiteres Tool zum Arbeiten mit relationalen Datenbanken.
Browser
Es ist angeblich eine verseuchte Chrome Developer-Erweiterung im Umlauf, die während des Surfens Werbung einblendet.
Apple stellt sich nun auch auf progressive WebApps ein und will die von Google entwickelte Service-Worker-API integrieren.
Firefox 55 enthält auch eine WebVR Schnittstelle.
Die Chrome-Dev-Tools haben in einer Beta-Version ein Tool spendiert bekommen, welches anzeigt, welcher Code ausgeführt wurde und welcher nicht. Auf englisch nennt man das „Code Coverage Feature“.
Chrome 61 integriert die PaymentRequestAPI und Smooth Scrolling. Außerdem können mit dieser Version auch 4- oder 8-stellige Hexadezimale-Farbewerte angegeben werden. So etwas wie:
.rrggbbaa-hex {
background-color: #0000ff88;
}ist dann erlaubt.

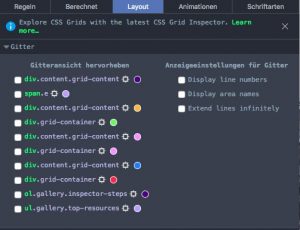
Firefox hat nun auch einen noch besseren CSS-Grid-Inspector (siehe Bild rechts).
Umfragen
Auf dem Twitter-Kanal von SmashingMag gab es einige tolle Umfragen die ich Ihnen nicht vorenthalten möchte. Natürlich sind sie alles andere als repräsentant (meist haben nur zwischen 1500 und 3500 Leute teilgenommen), aber vielleicht geben sie einen kleinen Einblick darauf, wo die Reise hingeht:
Knapp 70% der Webentwickler nutzen Floating Positioning oder Flexbox. CSS Grid scheint sich noch nicht durchgesetzt zu haben.
Knapp 64% der Umfrage-Teilnehmer nutzen Twitter Bootstrap als CSS-Framework. 36% nutzen gar keines. Foundation ist weit abgeschlagen.
Die meisten Entwickler entwickeln noch für den Internet Explorer 10+. Die Version 9 und kleiner will fast keiner mehr unterstützen.
SEO und weitere informative News
Facebook will in Zukunft schnelle Websites bevorzugen.
YoastSEO unterstützt nun auch AdvancedCustomFields.
Hätten Sie’s gewusst? Amazon hatte seit mehr als 20 Jahren ein Patent für den 1-Klick-Kauf. Sehr unumstritten war das wohl nicht. Am 12. September läuft das Patent aus.
Am Ende …
kann ich da nur die Worte von Josh Pollock wiederholen. Und ich hoffe das gilt auch für Sie: I really like writing code.
Bis zum nächsten Monat!
Ihr Dipl.-Ing. (FH) Florian Simeth
