Howdy {VORNAME[std:WordPress-Entwickler]}!
bevor wir zu den WordPress-Entwickler-News kommen, habe ich eine Frage: Wo bist du? Aufgrund der krassen Auftragslage (wir bekommen im Schnitt jeden Tag eine Anfrage), suchen wir dich für unser Codehelden-Portal.
Falls du neu im Newsletter bist, hier kurz zur Erklärung:
Was ist „Codehelden“?

Vor den Codehelden war ich Betreiber des Jobportals Codepiraten. Dort konnte man sich kostenlos registrieren und hatte Zugriff auf die Anfragen, die dort eintrudelten.
Im neuen Jahr möchte ich, zusammen mit Annette, die Plattform unter neuem Namen professionalisieren und unseren Kunden einen höheren Mehrwert bieten als bisher. Wir möchten euch mit den besten Kunden zusammenbringen, die es gibt. Ohne dieses „Tamtam“ der Kundenakquise, Rechnungsstellung oder ewiges Hinterherrennen.
Wir suchen professionelle WordPress-Entwickler und auch -Implementierer jeglichen Geschlechts, die uns dabei unterstützen möchten, unsere Kunden nach vorne zu bringen.
Was wir nicht sind: Eine Agentur oder eine Job-Plattform (wie sie Codepiraten war). Dementsprechend haben wir keine Festanstellung zu vergeben. Wir suchen reine Freelancer und deswegen ist der Bewerbungsdurchlauf bei uns kein Einstellungstest, sondern der Versuch herauszufinden, ob du zu uns passt. Denn Community ist für uns alles! Codehelden müssen zusammenhalten können.
Was wir aufbauen, ist eine Auftragsplattform, die für dich kostenfrei nutzbar ist. Eine Community, die Werte schafft und dir die Freiheit gibt, das zu tun, was dir wichtig ist: Nämlich das (Weiter-)Entwickeln und der Austausch innerhalb der Community.
Mitmachen
Einige haben sich schon beworben und stecken gerade mitten im Bewerbungsprozess. Du kannst das auch: einfach hier klicken und am Ende auf „Jetzt bewerben“ klicken. Das war’s! Ganz unverbindlich. Superhelden machen das mit links!
Falls du Fragen hast, erreichst du mich und Annette per E-Mail an [email protected] oder werktags unter der Telefonnummer. 09927 / 959 99 99.
Interessante Anfragen aus dem Portal:
- SMTP-Umstellung (vom 17.02.2020)
- Einrichtung einer Multidomainwebseite mit Subdomains und Wildcarddomain (vom 15.02.2020)
- Entwicklung einer Schnittstelle zwischen WooCommerce und dem WWS Vario 8 (vom 14.02.2020)
- Speed, Security + SEO (vom 11.02.2020)
- Unterstützung eines Startups bei der Website (10.02.2020)
- Und viele mehr …
WordPress News
Das WordCamp Asia wurde aufgrund des Corona-Virus abgesagt (en).
Im letzten Jahr hat eine Gruppe von Beitragenden einen Vorschlag zur Implementierung nativer XML-Sitemaps in WordPress Core veröffentlicht. Seitdem arbeitet ein Team an einem XML-Sitemap-Feature-Plugin (MVP), welches nun für Tests und Feedback zur Verfügung steht.
Das Theme Review Team beschloss, alle zwei Wochen ein Treffen abzuhalten, um sich über blockbasierte WordPress-Themen zu unterhalten (en).
Die HTML-Spezifikation für die „loading“-Eigenschaft wurde fertiggestellt. Damit kann der Browser Bilder erst dann laden, wenn sie im sichtbaren Feld des Benutzers sind. Das spart Bandbreite und erhöht die Ladezeit. WordPress kann das ab Version 5.4 dann auch.
Wie sollte es auch anders sein? An Gutenberg wird weiter gewerkelt: Für die Full-Site-Navigation wird ein neues Template-Menü eingefügt werden (en).
Im letzten Jahr hat das WordCamp Europe-Team daran gearbeitet, PWA-Funktionen zu WordCamp.org hinzuzufügen. Sie wurde auf der WCEU 2019-Website verwendet und stand allen, die darum baten, sie auszuprobieren, „in beta“ zur Verfügung. Ab sofort sind diese Funktionen für alle verfügbar. (en)
Gutenberg-Updates:
-
Version 7.4:
- Der Gruppen- und Spalten-Block kann jetzt auch farbig dargestellt werden.
- Scaffolding Blocks mit nur einem Befehl (siehe WordPress Entwickler Newsletter).
-
Version 7.5:
- Der Social-Media-Block ist jetzt „stabil“ und kann genutzt werden.
- Der „Neueste Beiträge“-Block kann jetzt auch die Vorschaubilder anzeigen.
- TikTok-Videos können nun eingebunden werden.
- Einzelne Textbereiche (nicht nur Paragrafen) können farblich verändert werden.
Der Navigation-Block in Gutenberg wird nicht mit WordPress 5.4 erscheinen (en). Der Grund ist ganz banal: er ist aktuell noch gar nicht wirklich einsetzbar. Es gibt dafür noch keine Verwendung, solange es zum Beispiel auch keine Block-Templates gibt.
Die Funktion für automatische Plugin- und Theme-Updates kommt erst in Version 5.5 von WordPress. Ursprünglich war sie für 5.4 geplant (en).
WordPress Entwickler News
Die REST-API bekommt einen Dashboard-Namespace.
Ahmad Awais – kein Unbekannter in der WordPress-Welt – hat WP-Continuous Deployment der Öffentlichkeit vorgestellt (en). Wie der Name schon sagt, geht es darum, Projekte von Github zu WordPress‘ Subversion zu bringen. Und zwar automatisch über die Pipline-Funktion.
Das @wordpress/create-block Paket wurde in den WordPress-Kern integriert. Das soll Entwickler dabei unterstützen, neue Blocks mit nur einem Befehl zu erstellen. Nämlich: npm init @wordpress/block.
Wie im letzten Newsletter angemerkt, gibt es einen neuen, zweiwöchentlichen Chat zum Thema „Block-Based-Themes“. Im letzten Meeting wurde definiert, was „Block-Based-Themes“ überhaupt sind und wie mit globalen Styles umgegangen werden soll. Sehr interessant. Sollte jeder Theme-Entwickler mal gelesen haben (en). Hier gibt es eine Zusammenfassung von WP-Tavern.
Jonny Harriss hat alle Funktionen und Klassen von WordPress zusammengefasst, die nicht genutzt werden sollten (en).
WordPress ist und bleibt kein modernes PHP-Projekt (en). So die Aussage von Carl Alexander, der im Blog von Delicious Brains einen Artikel veröffentlicht hat (en). Und daran ändert es auch nichts, wenn man die minimale PHP-Version anhebt.
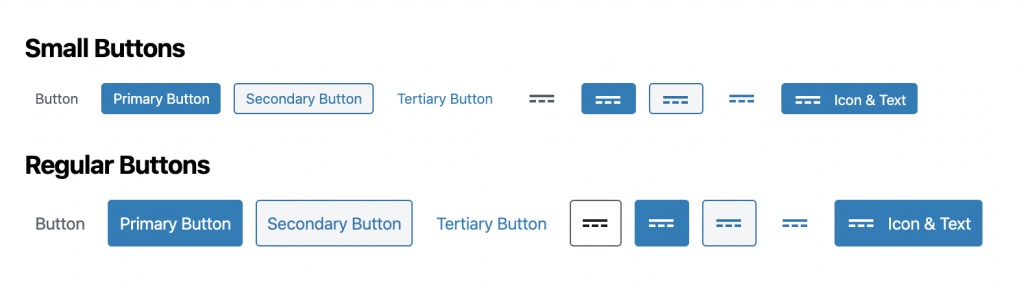
Die Button-Komponente erhält in WordPress 5.4 ein Update:

WordPress 5.4 bekommt eine neue Funktion apply_shortcodes(). Sie ist lediglich ein Alias für do_shortcodes() (en).
Im CSS-Chat wurde darüber diskutiert:
- wie sich CSS-Grid in den Kern von WordPress übernommen werden könnte;
- ob CSS-Variablen eingeführt werden sollen/können;
- und ob CSS-in-JS erlaubt werden darf.
Das Theme-Review Team plant einen einen Online-Contributor-Day (en).
Rund um WordPress
Für den Webhoster Raidboxes habe ich im neuen Jahr einen Blogpost zum Thema automatische Updates für WordPress geschrieben. Auto-Updates klappen zwar mit Sicherheitsupdates ganz gut, aber was ist mit den Plugins? Eine Analyse.
Januar und Februar sind die typischen Monate, an denen jeder einen Blick nach vorne wagt. Auch bei den Zeitschriften. Vom Entwickler-Magazin wurde ich (neben vielen anderen Entwicklern) gefragt, was ich persönlich für die Technologietrends 2020 halte. Mehr dazu in Ausgabe 2.20.
WooCommerce 3.9 ist erschienen (en). Nun kommt es auch mit eigenen Gutenberg-Blöcken daher.
Als Plugin-Autor muss man eventuell auch mal sicherheitsrelevante Daten in die Datenbank ablegen. Passwörter zum Beispiel. Wie macht man das am besten? Darüber hatz Felix Arntz geschrieben (en).
SmashingMagazin ist (schon länger) von WordPress auf JamStack umgestiegen. Sarah Drasner zeigt, wie der Umstieg gelang (en).
Kinsta hat wieder denn alljährlichen PHP/WordPress-Benchmark gemacht. Mit PHP 7.4 wurde WordPress noch einmal um ein paar Prozentpunkte schneller (en).
Peter Pristas arbeitet an einer Gutenberg-Integration mit Gatsby (en).
Die Initiative „Zugang für alle“ hat einen Accessibility-Guide für Entwickler veröffentlicht (en).
DeliciousBrains zeigt fünf Wege um eine Einstellungsseite in WordPress zu bauen (en).
Das war’s! Happy coding!
Dipl. Ing. (FH) Florian Simeth
