Hi there! Schön, dass Sie wieder bei mir sind. Die neue Betreffzeile ist schon wieder krass, oder? Ich frage mich immer wieder, wie ich die hinbekomme. Aber das liegt wahrscheinlich einfach an den News, die hier bei mir jeden Monat eintrudeln. Die sind teilweise so unglaublich, dass es schon nicht mehr schön ist. Deswegen staunten einige nicht schlecht, als das WordPress-Logo plötzlich in der Zeitung auftauchte. „Weil’s so einfach ist, einen Account [bei wordpress.com] anzulegen, ist die Wahrscheinlichkeit hoch, dass Terroristen die Plattform für ihre eigenen Seiten nutzen“, so die Aussage dort.
I've just come back from a few days' off and it seems everyone has discovered the internet exists. pic.twitter.com/w8lEUntr3e
— Jim Waterson (@jimwaterson) March 27, 2017
Ich bin da ja schon immer Zwiegespalten bei so vielen schlechten Nachrichten. Natürlich ist es so, dass auch Terroristen Whatsapp und vielleicht sogar WordPress nutzen. Aber immerhin haben uns diese Techniken auch viel Neues gebracht.
Jede neue Technik hat gute und schlechte Seiten
Als 1893 der Dieselmotor erfunden wurde, waren viele Leute begeistert. Vor allem aber die Fabrikbesitzer, die nun einige Leute entlassen konnten und dadurch schneller und kostengünstiger produzieren konnten. Die betroffenen Arbeiter waren aber sicherlich nicht so sehr „amused“. Insgesamt hat uns diese Erfindung aber echt einen Schub nach vorne gegeben. Das lässt sich nicht abstreiten. Wir konnten plötzlich schneller über’s Meer tuckern, Waren mit riesigen Schiffen importieren und vieles mehr.
Jammern kann man immer. Nach vorne gucken aber auch.
WordPress hat seinen Zenit erreicht…
und es gäbe mittlerweile bessere Alternativen, so die Aussage von Lutz Schröder auf Twitter. Vlad Perun hat mit einem Blogartikel darauf reagiert und viele Kommentare dazu sammeln können. Im Allgemeinen teile ich seine Meinung. WordPress ist nicht für alle Fälle das richtige Werkzeug. Aber das ist bei Typo3 oder Drupal ja letztlich auch so. Wer schlecht entwickelte Erweiterungen nimmt – egal bei welchem System – bekommt irgendwann Performance-Probleme.
Kurzum: diese ewige Diskussion über gute und schlechte Systeme, WordPress oder Typo3, Apple oder Windows, nervt einfach. Stattdessen sollten wir von einander lernen und unsere Energie für was besseres einsetzen. Und deswegen mach ich jetzt auch einen Punkt darunter. Punkt.
WordPress News
Schon etwas länger her, aber dennoch aktuell und man kann es ja nicht oft genug sagen: WordPress 4.7.3. ist raus und jeder sollte Updaten. Es handelt sich dabei nämlich um ein Security- und Maintenance-Release. Insgesamt wurden sechs Sicherheitslücken geschlossen, sagt HeiseOnline (dt.).
WordPress 4.7.4. wird voraussichtlich Ende April oder im Mai erscheinen (en.).
WordPress wird bald keine alten Browser mehr unterstützen (en). Schuld daran ist wahrscheinlich der neue Editor, der „Gutenberg“ getauft wurde. Blöd ist, dass natürlich weiterhin viele alte Browser existieren. Zwar oft nur im 1-Prozent-Bereich, aber hochgerechnet auf die WordPress-Benutzerbasis können das schon mal mehrere zehntausend betroffene User sein. Beschlossen wurde deshalb, dass der „alte Editor“ in ein separates Plugin ausgelagert wird.
Wie im letzten Nicht-Dev-Newsletter beschrieben, haben Sicherheitsforscher von Sucuri eine Lücke im populären Plugin NextGEN Gallery entdeckt. Mittels manipulierter SQL-Anfragen könnten Nutzerdaten abgegriffen werden (dt).
Die WordPress-Coding-Standards wurden überarbeitet und liegen jetzt in Version 0.11.0 vor (en). Wer PHP-Codesnipper nutzt, kann sich auf Github die aktuellsten Rulesets herunterladen.
Das erste, vollständig auf der WP-REST-API basierende Theme wurde auf wordpress.org hochgeladen (en.). Es nennt sich Foxhound und läuft auf Basis von ReactJs. Hier gibt’s ein Live-Demo.
Carolina Nymark hat in einem Blogpost die aktuellsten Theme-Review-Statistiken erläutert (en). Dabei scheint es so, dass vielen Theme-Entwicklern schlicht das Wissen für das richtige Entwickeln von Themes fehlt. Folgendes wurde oft bemängelt:
- 23 mal wurden Variablen nicht richtig escaped oder es wurden die falschen Funktionen benutzt.
- 21 Themes waren nicht für Übersetzung vorgesehen.
- In 20 Themes fehlte das Prefixing.
- In 18 Themes wurden Styles und Scripte nicht richtig eingebunden.
- In 12 Themes gab es PHP-Warnungen und/oder -Fehlermeldungen.
- …
Hab ich das schon einmal erwähnt? Es wird bald ein Media-Widget im WordPress-Core geben. Damit lassen sich dann auch Mediadateien leichter einbinden. Die Entwicklung kommt angeblich gut voran.
Sind Sie mit dem derzeitigen Editor überhaupt zufrieden? Das möchte WordPress gerne in dieser Umfrage wissen (en). Bitte unbedingt teilnehmen!
Achja: Die Umfrageergebnisse vom Customizer sind jetzt auch da (en). Dabei behaupteten knapp 28% der Teilnehmer, dass sie ihn so gut wie nie benutzen würden. Knapp 26% nur sehr spärlich. WPTavern meint, dass man sich gerade deswegen auf die Weiterentwicklung des Customizers konzentrieren sollte (en).
Soll WordPress auch bei Enterprise-Seiten zum Einsatz kommen? Torque sagt „ja“. Und zwar aus sechs Gründen die im Artikel genauer benannt werden (en.).
Yoast zwingt die User zum Upgrade auf PHP 5.6. Empfiehlt aber schon Version 7.x.
WooCommerce ändert die Versionierung und erscheint am 4. April in Version 3.0.0 (en.). Außerdem gab es wohl einen kritischen Bug, der es unter anderem auch notwendig machte, die Versionierung zu ändern.
SmashingMagazine hat ihr neues Webseiten-Layout als Beta gelauncht. Unter next.smashingmagazine.com kann man sich das Ergebnis schon einmal anschauen. Zwei Dinge sind dabei interessant:
- Die Website basiert nicht mehr auf WordPress. Inhalte werden künftig in Markdown geschrieben und von einem Static-Site-Generator bearbeitet.
- Das Magazin hat sich dazu entschieden, zukünftig keine (!) Werbebanner mehr anzuzeigen.
Mit dem JetPack-Plugin lassen sich jetzt auch Themes von WordPress.com installieren (en). Da gab es erst einmal harsche Kritik, weil es ja angeblich nicht erlaubt sei, andere Produkte über kostenlose Plugins zu installieren. Aber das geht anscheinend doch.
WooCommerce erhält Apple-Pay-Funktion über Stripe (en.).
Das Plugin-Verzeichnis wurde gerelauncht. Nicht alle sind damit zufrieden, wie WP-Tavern berichtete. Viele fanden wohl, dass ihr Feedback ignoriert wurde (en).
JavaScript News
State of Dev: T3N sagt, dass JavaScript weiterhin im Kommen ist (dt).
Von den ganzen JavaScript Frameworks wird ReactJS am häufigsten nachgefragt. Am Ende war ja das auch schon meine Vorhersagung. Deswegen habe ich im Entwickler-Newsletter vom Oktober 2016 schon einige Bücher empfohlen. Hier wiederhole ich sie noch einmal für Sie:
- React.js Essentials (eBook englisch)
- React – die praktische Einführung (Buch, deutsch)
- JavaScript: Aller Anfang ist leicht (Buch, deutsch)
- Leveling Up With React: (Web, englisch, dreiteilig)
- React Fundamentals (Web, englisch, Videotutorials, Anmeldung nötig)
AngularJS ist in Version 4.0 erschienen (dt.). Die neue Version soll dem Entwickler den Umgang mit Templates erleichtern, wie heiseOnline schrieb. Außerdem wurde die View Engine optimiert und die Angular CLI ist mit on Board.
Zu viel JavaScript? Zu viele Frameworks? Sie sind nicht der Einzige, der von diesem Zeugs angepisst ist, wie T3N schreibt (dt).
Frameworks hin oder her. Wenn Sie JavaScript können und eigentlich Webentwickler sind, sind Sie nun – einfach so – auch App-Entwickler. Ja natürlich. Geht. Und zwar mit den diversen Tools, die sich da so tummeln: Electron und Co. Einen unglaublich ausführlichen Artikel dazu gibt es auf SmashingMagazine (en).
Web-Entwickler News

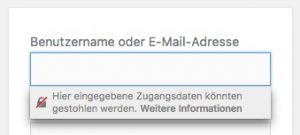
Einfach nur geil. Firefox hat in Version 52 folgendes gemacht: Befindet sich ein Benutzer auf einer nicht-SSL-verschlüsselten Seite und versucht in ein Formular ein Passwort einzugeben, erscheint ein kleiner Warnhinweis. Und was passiert? Ein Webseiten-Betreiber beschwerte sich, was Firefox sich da hat einfallen lassen. Immerhin sei auf seiner Seite so etwas nicht nötig, denn sie ist seit 10 Jahren nicht gehackt worden. Daraufhin musste ein Firefox-Entwickler ihm erklären, dass Formulardaten abgefangen werden könnten, wenn sie nicht SSL-verschlüsselt übertragen werden (siehe HeiseOnline).
Noch eine Neuerung in Firefox: Jetzt funktionieren auch CSS-Grids. Und hier hat gleich jemand eine ausführliche Anleitung dafür geschrieben (en).
Ein Autor bei T3N hat einen Artikel geschrieben, der zeigt wie man mithilfe von CSS-Media-Queries einzelne Komponenten entwickeln kann (dt.). Sieht dann z.B. so aus:
.profile:media(min-width: 20em) .profile-picture {}Web Annotationen sind nun ein W3C-Standard (en.).
Google hat das Invisible ReCaptcha gelauncht (en). Damit soll das lästige Eingeben von Text, Suchen von Straßenschildern oder ähnlichem komplett entfallen.
Viele meiner Kunden waren begeistert vom massiven Anstieg des Traffics auf AMP-Seiten. Dass das aber wahrscheinlich nicht der Wahrheit entsprach, hat jetzt Christian Oliveria herausgefunden. Angeblich war ein Bug in Analytics schuld daran (en).
Die Chinesen führen die Design-Trends 2017 an. Das ist eine der Haupterkenntnisse von John Maeda, der seinen diesjährigen Design in Tech Report vorgestellt hat (en.).
Nach GZIP, Brotli und Zopfli (siehe letzter Newsletter) folgt jetzt – nein, nicht Brezli – sondern Guetzli. Ein neuer Kompressor von Google für JPEG-Bilder (dt.). Im Schnitt sollen zwischen 20 und 30 Prozent eingespart werden können.
Da wir nun ja kein Flash mehr haben, bauen wir alle Animationen mit JS und CSS. Chris Coyier hat auf CodePen ein schönes Tool vorgestellt, welches zwei SVG-Bilder morpht.
Schonmal versucht, eine Download-Datei zu verlinken? Oft wird sie dann direkt im Browser angezeigt. Z.B. Videos, Sounds oder PDF-Dokumente. Wenn man das umgehen will, lässt sich das Download-Attribut nutzen (dt). Sieht dann so aus, funktioniert aber nicht in jedem Browser, wie Bernhard Kau in seinem Blogartikel schrieb:
<a href="https://url.zum/bild.jpg" download="anderer-bildname.jpg">Download Bild</aHosting
Der Webhoster GoDaddy hat Sucuri übernommen (en). Sucuri ist ein Sicherheitsunternehmen welches schon öfter kritische Sicherheitslücken in WordPress, Themes und Plugins aufgedeckt hat.
Plesk ist eines der populärsten ControlPanels für Webserver. In Version 2.0 beherrscht es nun auch Staging und Cloning für WordPress-Sites.
Kein Scheiß: unter der Domain Poopy.life gibt es einen neuen Service, der es erlaubt, WordPress-Test-Installationen ins Leben zu rufen die nach einer Woche automatisch gelöscht werden (en).
Software
Varying Vagrant Vagrants kann in Version 2.0.0 jetzt über eine eigene Konfigurationsdatei konfiguriert werden (en).
Meine Lieblings-Coder-Software PHPStorm hat in Version 2017.1 auch schon PHPUnit6-Support mit an Board (en).
Und noch geiler: PHPStorm zeigt auch Variablennamen in Methoden/Funktionen an:
https://twitter.com/floriansimeth/status/845162065727668225
Chrome hat einen echt blöden Bug der eine CPU zu 13% auslastet, wenn der Cursor blinkt (dt.).
PoEdit gibt’s jetzt in Version 2.0 und kann Überssetzungssdateien von WordPress direkt per FTP verändern (en).
Happy Dev
„Was passiert, wenn ich meine Produktpreise um mehr als 250% anziehe?“ Die Folge: mehr verdienst und weniger Support. Alle sind Happy. So passiert bei PippinsPlugins. Und das Geniale daran: Ein Kunde sagte zuvor noch „Damit wirst du nicht davonkommen“.
Sie haben vor ein Plugin zu verschenken? Das kann funktionieren. Es gibt aber einige Stolpersteine, die Josh Pollock in einem Blogartikel zusammengefasst hat (en.).
Geld verdienen ohne mit Kunden zu arbeiten? Carrie Dills im Interview bei PostStatus (en).
„So etwas könnte ich über’s Wochenende programmieren“ – Ja genau. Haben wir alle schon mal gehört. Aber das dem oft nicht so ist, beweist diese Grafik. So sieht nämlich die Logik hinter dem Notification-Service von Slack aus:
https://twitter.com/mathowie/status/837735473745289218
Ab wann sollte ich einen festen Entwickler einstellen? Tom McFarlin beschreibt seine Sicht und nennt zwei Dinge:
- Wenn Sie mehr Arbeit haben als Sie selbst abarbeiten können. Aber: die neuen Projekte sollten mit Ihrer Mission und Ihrer Vision übereinstimmen.
- Oder wenn Sie Ihre eigene, obere Einkommensschwelle erreicht haben (weil die Zeit einfach nicht mehr hergibt).
Interessant fand ich den letzten Artikel von iThemes (en.). Darin stand so etwas wie:
Die schlechteste Kommunikation ist keine Kommunikation.
Und das ist in der Tat richtig. Für einen Kunden gibt es nichts schlimmeres, nicht auf dem Laufenden gehalten zu werden. Kevin Hendricks beschreibt im Beitrag, dass man doch zumindest einmal in der Woche eine Status-E-Mail an den Kunden schicken könne. Die müsse ja auch nicht lange sein. Drei Zeilen. Und alle sind zufrieden. Schon einmal probiert?
Sie haben Stress? Warum nicht einfach mal zurücklehnen? Das hilft, schreibt iThemes (en).
Tom McFarlin beschrieb, warum man aus seiner Sicht keine von der Community gestützten Support-Foren anbieten sollte. Und zwar einfach, weil User den Usern helfen. Und das ist nicht immer optimal (en).
Wenn Sie Support leisten müssen ist vielleicht folgender Artikel von Apple interessant. Dort beschreibt der populäre Mac-Hersteller wie man auf Reviews reagieren sollte (en).
Stolz und Vorurteil
Den schönsten Satz, den ich im vergangenen Monat gelesen habe, war
„Verurteile niemals den vorherigen Entwickler“.
Und das stimmt. Immer häufiger bekomme ich Anrufe von verärgerten Kunden. Das hat verschiedene Gründe. Vielleicht weil der Entwickler keine Zeit mehr hat am Projekt mit zu arbeiten. Oder einfach, weil er sich nicht mehr meldet und halbfertige Dinge abliefert. Dann kommen oft Sätze wie „Können Sie sich mal den Code anschauen? Ich habe das Gefühl, dass das alles schlecht ist“.
Am Ende ist es so: es gibt keinen schlechten Code. Denn letztlich unterscheidet er sich nur an der Effizienz. Und da sieht man ganz genau, wer mehr Erfahrung hat und wer nicht. Aber das heißt nicht, dass ein bestimmter Code sofort schlecht ist. Richtig wäre an dieser Stelle: Fragen stellen! Damit lassen sich die meisten Konflikte easy umgehen.
Deswegen mein Buchtipp – abermals – die Kunst des Klugen Fragens.
Viel Spaß beim Lesen und Happy Coding!
Ihr Dipl.-Ing. (FH) Florian Simeth
